Create a description toplist
We'll be using three fictitious trades (http://www.yourtrade1.com/, http://www.yourtrade2.com/ and http://www.yourtrade1.com/) for the purpose of this tutorial. If your database is empty at this stage, add three of your trades. If your database includes more than three trades, your results will differ from ours.
In addition to the Site name, you can also add a Description (even multiple) for each trade. The difference between the two is that “Description” is usually longer and more detailed. Both parameters can be displayed in the same toplist template simultaneously.
Let's create a text toplist with descriptions:
1. Add descriptions for your trades:
Navigate to the Toplist / Descriptions menu.
You can manage all “Descriptions” for all your trades from this menu. Since there are no “Existing” descriptions yet, let's add some - click  icon for
icon for yourtrade1.com and enter your description.
 Repeat the process with
Repeat the process with yourtrade2.com and yourtrade3.com, then  your entries.
your entries.

2. Create a toplist template
TE3 toplist module can build toplists from your trades database, based on a template file and the first thing you need to do is to build a toplist template using TE3 template tags.
TE3 template tags allow you to create completely unique toplists, but for the purpose of this tutorial use the example template we've prepared below:
<table border="1" style="width:700px">
<tr>
<th>Domain</th>
<th>Description</th>
<th>Raw</th>
<th>Value</th>
</tr>
<tr>
<td><a href="/te3/out.php?id=##domain:1##">##name:1##</a></td>
<td>##desc:1##</td>
<td>##raw:1##</td>
<td>##value:1##</td>
</tr>
<tr>
<td><a href="/te3/out.php?id=##domain:2##">##name:2##</a></td>
<td>##desc:2##</td>
<td>##raw:2##</td>
<td>##value:2##</td>
</tr>
<tr>
<td><a href="/te3/out.php?id=##domain:3##">##name:3##</a></td>
<td>##desc:3##</td>
<td>##raw:3##</td>
<td>##value:3##</td>
</tr>
</body>
3. Add new toplist
Once you have created a toplist template, you have to add it to yor TE3.
Step by step

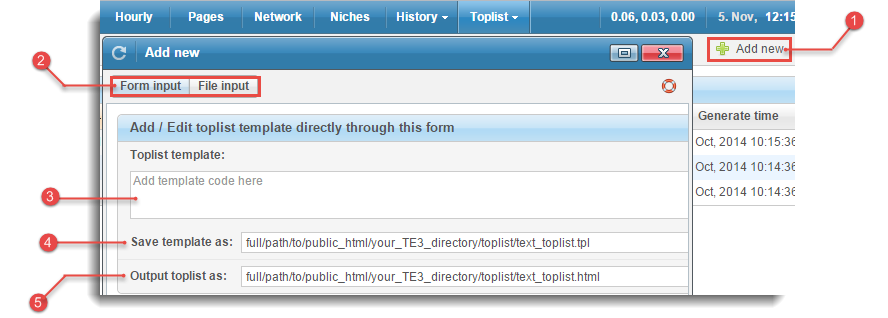
 Open “Add new” window
Open “Add new” window
Navigate to the Toplist / Templates menu, click on the 
Add new button and open “Add new” pop-up window.
 Select input method
Select input method
You can choose between two different input methods, we'll test “Form input” method in this tutorial.
 Add toplist template
Add toplist template
Now you have to add a toplist template into the textarea (if you use “File input” method, it is assumed, you have already uploaded your template at this stage). Copy-paste the example template we've prepared above.
 Save template as
Save template as
Specify where would you like to save your template e.g., /full/path/to/public_html/your_TE3_directory/toplist/something.tpl
(this is a toplist file with template tags)
 Output toplist as
Output toplist as
Next, you have to enter File output path, e.g., /full/path/to/public_html/your_TE3_directory/toplist/something.html
(this is an output file - template tags get replaced with real values)
 Save toplist
Save toplist
Click  button in the bottom right corner.
button in the bottom right corner.
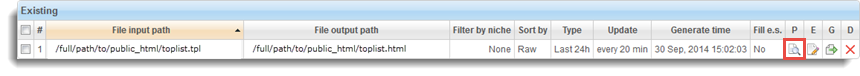
4. Preview and edit the toplist
The new toplist is already added to the “Existing” table.

Close “Add new” window and click  icon to see the
icon to see the Preview of what the toplist will look like. Ours looks like this:

Take a look at html source for our output - you can see that TE3 template tags were replaced with real values:

You can easily edit your toplist and test its output - click ![]()
Edit icon for the respective toplist, then  your changes, and click
your changes, and click  to
to Preview the toplist again.
Note, If multiple descriptions exist for the respective trade, they'll be randomly rotated each time the toplist is generated, unless you want descriptions with specified positions.
5. Include toplist into your web page
After you have created and added a toplist, it has to be included into your web page!
Related topics
- Toplist templates - view toplist template syntax, learn how to add and manage toplists
- Toplist descriptions - learn how manage your descriptions
